UPDATED 3/26/11: Since Sharedaddy is now bundled with Jetpack, I’m taking the opportunity to update this slightly and provide some more information. Leave a comment if you have a question!
UPDATED: Hello, self-hosted WordPress users! The plugin has been released for everyone, so I’ve updated the title of this entry to reflect that and these instructions now apply both to WordPress.com and to self-hosted blogs using the Sharedaddy plugin.
Earlier this week, the team here at Automattic released a new feature for WordPress.com that a lot of people have requested for a while now: the ability to add buttons for sharing services to the bottom of every post. (In fact, you’ll see a selection of them underneath this post. Feel free to share away.)
The service comes “pre-packaged” with a handful of buttons for the most commonly used sharing services and methods.
In the announcement post, it’s mentioned that you can add your own sharing services to the selection. If you go further and check out the support page, you’ll see that in order to add a custom sharing option, you’ll need to add certain information. Of course, every sharing service is different, so the same formula won’t work with all of them.
To add your own sharing services, you’ll need to do a little sleuthing and know how the tool works.
(Click on any screenshot in this article to see a larger version.)
Ingredients and Tools
If you go to Settings > Sharing and then click on the link in Available Services to add a new service, you’re prompted to enter three pieces of information:
- The name of the sharing service
- The URL needed to “push” a link to the sharing service
- The URL of a 16×16 icon used to represent the service
All services you add using the custom settings will be “dumb” buttons; you can’t include any fancy JavaScript or buttons with counters. The buttons that are created will look like and follow the same general rules as the “dumb” buttons provided for the pre-loaded services.
Most of this is pretty straightforward. The key to getting it right is the Sharing URL. If you don’t have it right, then the service won’t receive the information it needs when someone clicks the button. You’re given five variables you can pass to the URL:
- %post_tags%
- %post_title%
- %post_full_url%
- %post_url%
- %post_excerpt%
The first two will be used much more often than the third. Since the Sharing URL is the tricky part, let’s talk about how to discover it.
Discovering the Sharing URL
For our example, we’re going to use Delicious, since that’s one of the services people are likely to want to use and it’s a nice example of how to determine the right URL and variables to use.
The first thing you want to do is find either a site that already has a button in place for your sharing service, or a tool provided by your sharing service like a bookmarklet or a toolbar button. For instance, when you visit this page on Delicious, you’ll see several methods for getting links into the service. Since I’m using Safari, I’m going to drag the bookmarklet for sharing up into my toolbar.
Once you’ve got the bookmarklet in your toolbar, let’s say you want to save something to Delicious, like this post on Ma.tt with pictures from a recent shindig I happened to attend. (We’ll talk about Lisbon at another time.)
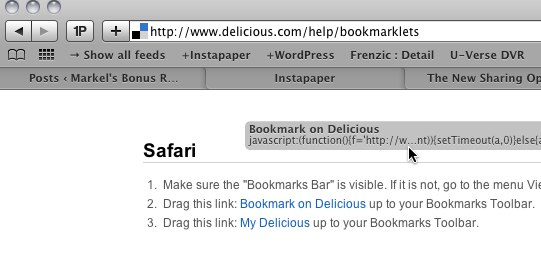
Visit something and then click on the bookmarklet provided. As I mentioned earlier, you can often get the same result by clicking on a button for the service on another site. What you see after you click the link or bookmarklet will look different for each service, but hopefully you’ll see something like this:
So we know what it looks like. Big deal, right? Check the URL, though. It’s this:
http://www.delicious.com/save?url=http%3A%2F%2Fma.tt%2F2010%2F08%2Fhappiness-team-in-lisbon%2F&title=Happiness%20Team%20in%20Lisbon%20—%20Matt%20Mullenweg&v=5&noui=1&jump=doclose
This is exactly what we needed to know in order to set up Delicious as a sharing service. Everything is right there.
Making It Happen
You can discard the “&jump=doclose” part of the URL without any trouble. It’s not necessary for what we’re doing.
So the base URL for sharing something on Delicious is:
http://delicious.com/save
It also takes a couple of arguments, as you can see. Everything after the question mark is a piece of data that’s being passed to the URL to give it the information it needs. There are two chunks here: “url” and “title.” It just so happens that we have the tools we need to fill all that in for our readers.
So since Delicious needs this:
http://delicious.com/save?url=something&title=something
All we need to do is enter this into our Sharing URL field like so:
http://delicious.com/save?url=%post_url%&title=%post_title%
Bingo. So go into Settings > Sharing, and fill in everything. The title is easy; that’s “Delicious.” You know now what to enter for the URL (you can just copy the one above). You’ll also need an image, and it just so happens that I have a perfectly good one from Delicious here.
Save your settings, drag your new service into the Active area, and then save your sharing options. When you go out to your posts, you’ll see:
Clicking on the Delicious link will open up the link addition form, just like the bookmarklet we used above.
Easy? Once you understand how to find the information you need, constructing new Sharing buttons is pretty simple. If you have any questions or comments, please feel free to leave them below.
You can also read my follow-up post, where I’m collecting the specifics needed to configure various sharing services with ShareDaddy.





Nice post! Would you guys consider integrating with AddThis to show more services?
ShareDaddy was designed to deliberately limit the number of services shown so as not to overwhelm users with too many choices, but still to provide a method by which people could add their own services that they might use from time to time.
I’ve added these instructions here mostly as an extracurricular for people who might be curious and need a little extra assistance.
Hey Ryan!
Thanks for the plugin, I was eagerly waiting for you guys to make it available for self-hosted WP!
I’ve translated it to pt_PT – where should I send the .po and .mo to?
I see you got this taken care of – awesome!
I’ve seen a few tech support or feature request comments on this post recently, so I thought I’d point you in the right place. I don’t work on the plugin, but I do love it and use it myself.
If you have questions or problems with the plugin, you should post in the WordPress.org forum tag for teh plugin, which is here: http://wordpress.org/tags/sharedaddy?forum_id=10
Thanks for choosing Delicious as your example! That’s exactly the one i was having trouble with!! Love your plugin, thanks! It’s so much cleaner than having separate plugins for each service, and is more admin-friendly than some of the other aggregate plugins i’ve tried
thanks for this post, it cleared up some issues i was having. I drove myself near nuts trying to get the variables to work but your point by point instructions made all the difference. Now i just need to track down tiny images.
thanks again!
Hello! Congratulations – this plugin is very interesting. I already have a version for WordPress self hosted but the feature I liked best in pulgin on wordpress.com was the LIKE button. The Sharedaddy, self-hosted, has no such function. Is there a possibility to include? How?
Greetings!
The Like button on WordPress.com is exclusive to WordPress.com and isn’t available for self-hosted sites.
Hi,
Great plugin, thanks a load!
A small query – is the a simple way to have the buttons appear before a blog post’s content, rather than after?
Cheers
Luke
Hello. For anyone who may be interested, I just figured out how to create a Sharedaddy button for Blogger. Actually, the results are pretty much the same as tweeting to Twitter.
The code to use is the following:
http://www.blogger.com/blog-this.g?t=%post_excerpt%&u=%post_url%&n=%post_title%
This will properly fill in the title field on Blogger.
Like Twitter, the actual Blogger blog entry is limited to 140 characters, and will look like this:
Goodbye ShareThis and Hello Sharedaddy!: “Hello everyone. As you may have noticed, today I spent some time making some additional graphical
The part before the colon is actually the title of the post, and is a link to the post as well.
The part after the colon is the opening line of the blog entry. Its length on Blogger depends on how many characters were taken up by the title/link.
In other words, if your title/link is 20 characters in length, the actual quote from the blog entry will be 117 characters in length. That is because the 140 characters apparently includes the exclamation mark, the colon, the space and the quote mark.
I hope this helps someone.
Ryan, I was surprised to find that the buttons are limited to fixed positions on posts and/or pages. That’s a limitation i’m not used to with existing services such as AddThis. Are you planning on sorting this out so that Theme builders have more flexibility with its use?
I’m not one of the developers of the plugin, so I can’t say, I’m afraid.
Hello! Can you explaine me how to add PDF button to Sharedaddy? I’d like to be very simple, and very nice looking when post is downloaded. Maybe few possibilities if you know.
Ey, nevermind the question from yesterday, I figured out how to do it and it works for now, the way for Pdf in Sharedaddy is very simple:
http://pdfmyurl.com/?url=%post_url%
Hi, how do I put the same button that you have here on your site “Like this” where the avatars are under?
hi – hoping someone can help me with this… i love this plugin, but what i really need/want to do is MOVE it. It shows up ABOVE post pagination, which, in the cases where my clients have multi-page posts, is really not helpful.
my php skills are not why i get hired :D so, if someone could offer some insight into WHERE i need to make changes to get sharing to appear BELOW the wp_link_pages in the loop, i would be eternally grateful.
You may want to check the forum for the plugin; the only thread I saw was this one on moving it to above the post (which you can’t easily do).
I’ve started a plugin to add google +1 button support :
http://wordpress.org/extend/plugins/jetpack-gplus-provider/
Need feedbacks !
Hi
I was looking for a way to add the Facebook Like Avatars box you have on this blog – the one under the share buttons – in the WPL-Like div that says: “*20 people like this” and then shows all 20 persons avatars from Facebook. Is this done with the Sharedaddy plugin and is this available for self-hosted WordPress blogs or not please?
The Likes on this blog are actually not a Facebook feature but are a part of being hosted on WordPress.com and are a WordPress.com-exclusive feature.
Hi all…
Hi Ryan..,
How are You? Perhaps everything running well :)
This is a nice and helpful info
Mmm I start to add my own sharing services and It seems work, but I have only one difficult thing here. It’s about text I have to fill into the Service Name on Add new service dialog box.
After I completed the dialog box, I found the text on the Icon created is overlapping. Would You tell me how to get this thing right ?
Thanks in advance
Hi… I’m back,
The problem has been solved ;)
When I look back, I finally realize that the error occurred was caused by the icon that I choose.
I pick the icon that by default already has text, so if I add more text it will definitely overlap.
Thanks
Keep sharing
Is there a way to do this but install a different twitter one that also includes my twitter name instead of @wordpressdotcom?
If you are using the Publicize feature on WordPress.com your Twitter username should be added rather than the @wordpressdotcom one. (If you test with one of my posts you should see it via @ryanmarkel).
I have had very much use of this plugin and it have worked in almost any browser. I have used it on many sites. I still miss the Google+ button. Anyone who knows how to install one?