UPDATED 3/26/11: Since Sharedaddy is now bundled with Jetpack, I’m taking the opportunity to update this slightly and provide some more information. Leave a comment if you have a question!
UPDATED: Hello, self-hosted WordPress users! The plugin has been released for everyone, so I’ve updated the title of this entry to reflect that and these instructions now apply both to WordPress.com and to self-hosted blogs using the Sharedaddy plugin.
Earlier this week, the team here at Automattic released a new feature for WordPress.com that a lot of people have requested for a while now: the ability to add buttons for sharing services to the bottom of every post. (In fact, you’ll see a selection of them underneath this post. Feel free to share away.)
The service comes “pre-packaged” with a handful of buttons for the most commonly used sharing services and methods.
In the announcement post, it’s mentioned that you can add your own sharing services to the selection. If you go further and check out the support page, you’ll see that in order to add a custom sharing option, you’ll need to add certain information. Of course, every sharing service is different, so the same formula won’t work with all of them.
To add your own sharing services, you’ll need to do a little sleuthing and know how the tool works.
(Click on any screenshot in this article to see a larger version.)
Ingredients and Tools
If you go to Settings > Sharing and then click on the link in Available Services to add a new service, you’re prompted to enter three pieces of information:
- The name of the sharing service
- The URL needed to “push” a link to the sharing service
- The URL of a 16×16 icon used to represent the service
All services you add using the custom settings will be “dumb” buttons; you can’t include any fancy JavaScript or buttons with counters. The buttons that are created will look like and follow the same general rules as the “dumb” buttons provided for the pre-loaded services.
Most of this is pretty straightforward. The key to getting it right is the Sharing URL. If you don’t have it right, then the service won’t receive the information it needs when someone clicks the button. You’re given five variables you can pass to the URL:
- %post_tags%
- %post_title%
- %post_full_url%
- %post_url%
- %post_excerpt%
The first two will be used much more often than the third. Since the Sharing URL is the tricky part, let’s talk about how to discover it.
Discovering the Sharing URL
For our example, we’re going to use Delicious, since that’s one of the services people are likely to want to use and it’s a nice example of how to determine the right URL and variables to use.
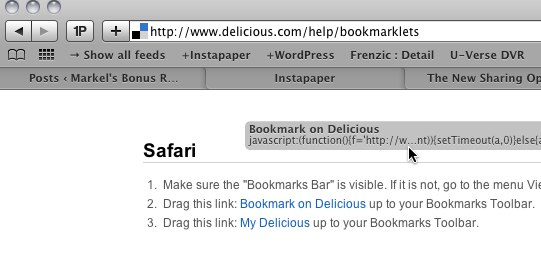
The first thing you want to do is find either a site that already has a button in place for your sharing service, or a tool provided by your sharing service like a bookmarklet or a toolbar button. For instance, when you visit this page on Delicious, you’ll see several methods for getting links into the service. Since I’m using Safari, I’m going to drag the bookmarklet for sharing up into my toolbar.
Once you’ve got the bookmarklet in your toolbar, let’s say you want to save something to Delicious, like this post on Ma.tt with pictures from a recent shindig I happened to attend. (We’ll talk about Lisbon at another time.)
Visit something and then click on the bookmarklet provided. As I mentioned earlier, you can often get the same result by clicking on a button for the service on another site. What you see after you click the link or bookmarklet will look different for each service, but hopefully you’ll see something like this:
So we know what it looks like. Big deal, right? Check the URL, though. It’s this:
http://www.delicious.com/save?url=http%3A%2F%2Fma.tt%2F2010%2F08%2Fhappiness-team-in-lisbon%2F&title=Happiness%20Team%20in%20Lisbon%20—%20Matt%20Mullenweg&v=5&noui=1&jump=doclose
This is exactly what we needed to know in order to set up Delicious as a sharing service. Everything is right there.
Making It Happen
You can discard the “&jump=doclose” part of the URL without any trouble. It’s not necessary for what we’re doing.
So the base URL for sharing something on Delicious is:
http://delicious.com/save
It also takes a couple of arguments, as you can see. Everything after the question mark is a piece of data that’s being passed to the URL to give it the information it needs. There are two chunks here: “url” and “title.” It just so happens that we have the tools we need to fill all that in for our readers.
So since Delicious needs this:
http://delicious.com/save?url=something&title=something
All we need to do is enter this into our Sharing URL field like so:
http://delicious.com/save?url=%post_url%&title=%post_title%
Bingo. So go into Settings > Sharing, and fill in everything. The title is easy; that’s “Delicious.” You know now what to enter for the URL (you can just copy the one above). You’ll also need an image, and it just so happens that I have a perfectly good one from Delicious here.
Save your settings, drag your new service into the Active area, and then save your sharing options. When you go out to your posts, you’ll see:
Clicking on the Delicious link will open up the link addition form, just like the bookmarklet we used above.
Easy? Once you understand how to find the information you need, constructing new Sharing buttons is pretty simple. If you have any questions or comments, please feel free to leave them below.
You can also read my follow-up post, where I’m collecting the specifics needed to configure various sharing services with ShareDaddy.